These are the
steps that I took to make my website as my second ancillary text:
Social networking:
The first step that I took was to link my social networking
sites up to my website because I thought this was the easiest place to start
and it allowed me to see how Wix worked.
Below shows how I did this:
I opened up the web addresses of the social networking sites and in turn selected the logos for Twitter and Facebook. I then simply copied the web addresses into the 'linking up website' option when you clicked on the logo. I was a very easy process to being with.
I didn't complete my website in any particular order and throughout Easter holidays when I created my final website I would just complete the different pages as I felt like it. Sometimes I would get bored of working on one page and move onto another one before going back to that page again. For the ease of showing the steps on my blog though I will explain the creating steps page by page.
Store:
One thing that I wanted to add to my website as an extra page was a store as all of the artist websites I had look at had one of these.
The first step I took was adding the 'Store' page to the website. I did this through the page option and then I re-named the new page that this created for me.
I then closed down this toolbar and went to the add section as seen in the image below. This allowed me to add a full online store to the 'Store' page which allows me to manage what is in there. When you are new to this section of the website, there is a video which teaches you what to do on the page and how you can manage your store. I watched this video which was very useful and showed me all the options I had in my store.
Once I had created the page I used the website spread shirt to create the merchandise that I will sell on my website. I uploaded the images that I had cropped in Microsoft PowerPoint and saved as JPEG files. Once they were uploaded in the store manager I was able to write about the products.
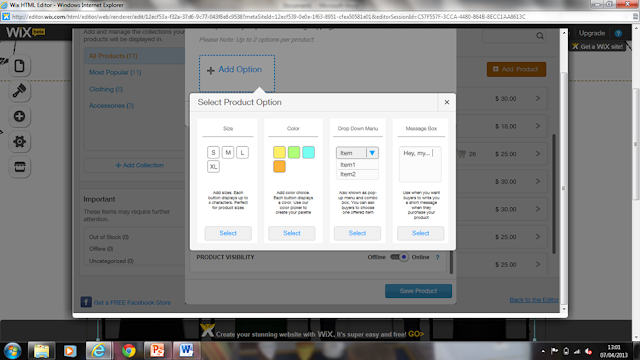
The image below shows me editing the information bar on the clothing so that the customers know the sizes and how they can be washed etc.
The image below shows how I was able to write about the products I was making. I added the colours to the tshirts and hoodies that I thought should be available in more than one colours. This was really easy to do using the store manager.

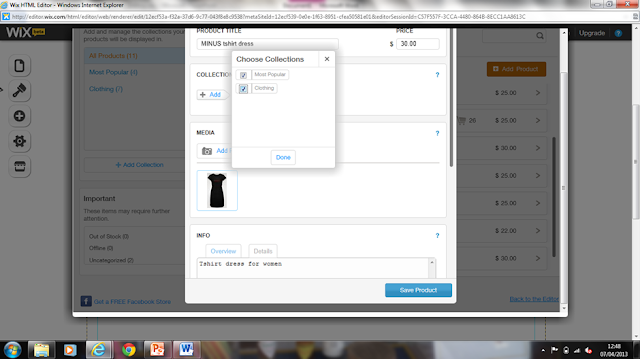
The final thing I had to do before my store was finished was add all of the products to a collection. At first I had made 6 of the products 'Best Sellers' but when I finished editing the store and previewed the website, not all of the products were there to see. I realised only one collection could be seen at a time on the website so I decided to put all of the products into one collection. This is shown in the image below:

Homepage:
The homepage was the page that took the longest time to make as it had the most information on it. There are lots of different parts to the homepage that had to look right.
The first thing I did on the homepage was make the first heading the 'Music' section instead of the 'Gallery'. I then deleted the images of the woman.
I then made some extra space in that area and uploaded the current version of my music video onto the website. Once that was in position and matched all the lines that were created by other boxes on the page, I was able to move everything further to the top of the page again. This can be seen in the image below:
I was then able to start adding to the latest news section of the page and link up the Twitter feed to Chris Mallette's Twitter. This simply meant clicking on the Wix Twitter feed that was already hooked up and adding the Mallette web address into the settings of the feed.
The image below shows how you edit a text box on Wix. It is very similar to how you would do it on Microsoft Word as it allows you to change the font, the sizing of the lettering etc.
I then added tour dates to the page. I changes the text boxes that already existed and made them contain the research I had carried out. I then hyperlinked the 'Buy tickets' box with ticket master so it was linked up with a real ticket website.
The next thing I did was create a website advert for the album on Photoshop which was very similar to the one I created for the magazine.
Once I had made the advert and saved it as a JPEG file I was able to upload it as a image and then hyperlink that up to iTunes. I then added a text box underneath which explained what the advert was for. I made sure that all of the images and text boxes were in line with each other so that it looked professional.
I then created the top of the homepage for my website which I selected to be viewed at the top of every page of the website. This was when I was able to use one of the other three images that were my favourite but that I didn't use for the magazine advert. I initially just uploaded the image using the image uploader as seen below.
I was then able to use the editing tools to make the image black and white to tie in with the rest of the website. I believed that this was the best thing to do because when I previewed it in colour it stood out too much and didn't look part of the rest of the website.
After adding the video to the website at the start of the process to get the size right, I then had to delete it as the video file sometimes stopped me editing other things on the different pages of the website. The video was the final thing that I added to the homepage when everything else was completed.
About Me:
The first thing I did on this page was again change the heading of the page.
I then started writing on the left had side of the page about Chris Mallette's life so far. When I got down to the record deal bit I had to do my research about who he would be signed to. Once this was finished I then started writing a lot of facts about Mallette on the right hand side of the page that fans might want to know about him.
Music:
The music page was hard to complete until I had finished my music video but I arranged the page before that. I decided at the start of the project after doing a bit of research about sound cloud that I didn't want to include this on my website and that artists share their music through YouTube and in video format instead.
This is how the page looked originally before I started playing around with it:
I then started to move everything down on the page. My main music video had to be at the top of the page so everything else had to be under it. I kept the already existing videos but just moved them all down so they were still in line with each other.
Once I had recorded my brother using my iPhone, I uploaded the videos onto YouTube. I then clicked on the template videos and copied the YouTube links into the settings so they would then become my videos. These were all at the bottom of the page. I then wrote under each video what they were videos of.
The final thing to add to the page was my music video which I centralised and added the name to underneath.
Gallery:
The gallery was the most fun thing for me to create because I was able to look through a lot of pictures that I had taken of my brother whilst filming that I hadn't really seen properly before.
The first thing I did on this page was click on the images that were already them template. This opened up an uploader that helped me upload my own images to the website.
Below is the uploader that is used. I was able to select images, upload them and then title the images and write what was going on in them. I wrote this from the perspective that Mallette himself had uploaded the images and that he was talking about himself. I decided to do it that way because again it created a connection between him and his fans. It was something he wanted to show them.
At the bottom of the 'Gallery' I added Instagram. I created the Instagram page because it is a very popular app for smartphones at the minute and an app that all the celebrities use. I added the Instagram feed by clicking on the Wix version of the account and connecting Mallette's account. It was again a very easy process.
Below shows me writing a message to his fans to tell them to follow him on the app after the app was uploaded:
Tour Dates:
The final page is the tour dates page. This was simple enough to make. It just concerned me making the tour dates in the same way that I did for the homepage and connecting them all up to ticket master. I also created a few tour updates in the main area of the page which were produced in the same way as the recent news area on the homepage.

























No comments:
Post a Comment